※この記事にはプロモーションが含まれています※

アイキャッチ…
変えたいけど、変え方がわかんない…



アイキャッチは難しいよね…



でも初心者なりに試してみたから、
その過程を紹介するよ!!
『アイキャッチを変えたいけど、どうすれば…』
『フリー素材そのままでオリジナリティがない…』
こんな悩みはありませんか?
私もとても悩みました…
『フリー素材をそのまま使っていたら、他のブログと被ってる…』
『アイキャッチを新しくしたいけど、デザインが思いつかない…』
ぶっちゃけデザインに関しては、今も苦労してます。
そんな私でも、アイキャッチ変更に取り組むと、こんな感じに。


比較すると、フリー素材は『フリー素材!!!』って感じがしますよね。
今回は、アイキャッチ変更にあたって
- アイキャッチを変更するために何を考えたか?
- どうやってアイキャッチを作ったか?
この2つはブロガーに参考になるかも、と思い記事にしました。
『デザインセンスが…』
『フリー素材そのまま使ってる…』
そんなあなたでも大丈夫。
ちょっとの工夫で、他のブログと差別化出来ます。
特に、『フリー素材をそのままアイキャッチにしている』あなた。
あなただけの、自分らしいアイキャッチにしてみませんか?
アイキャッチ一つで、ブログ全体の印象も変わりますよ。
ブログのアイキャッチって重要?



そもそもアイキャッチって重要?



重要だよ!!!
アイキャッチを作り直すに当たって、25ブログ、712記事のアイキャッチを見ました。
712のアイキャッチを見た結論…



アイキャッチはやっぱり重要
なんでアイキャッチが重要なの?
アイキャッチが重要な理由は3つ
- クリックしたくなる
- 内容がイメージできる
- 他ブログとの差別化ができる
それぞれ解説していきましょう。
クリックしたくなる
アイキャッチが良い記事はクリックしたくなります。
目を引きますし、読みたくなるわけですね。
ブログは検索流入だけではなく、TwitterなどのSNS流入もあります。
また、ブログ内を周回する読者には、目を引くアイキャッチが大切。
内容に興味がなくても、まずはアイキャッチで惹きつける。
PVを増やす、収益を増やすためには、クリックしたくなるアイキャッチが欠かせません。
内容がイメージできる
記事に合ったアイキャッチを作ることで、内容がイメージできます。
読者も、



〇〇について書いてあるんだ!
となるわけです。
もちろん記事タイトルもありますが、読んでない人もいます。
文章よりも画像のほうが目に入りやすく、理解しやすいからですね。
アイキャッチでも、読者に内容をイメージしてもらうのは大切です。
他ブログとの差別化ができる
アイキャッチを工夫することで、他ブログとの差別化ができます。
他のブログを見ていると、



あれ?このアイキャッチどこかで見たことあるな…
という現象に遭遇することもあるでしょう。
アイキャッチに使われている画像は、大体がフリー素材。
フリー素材ですから、他の人と被る可能性もあります。
私自身、ブログ開設初期の記事は、アイキャッチが被ってました。
他ブログとの差別化のためにも、アイキャッチは大切です。
ブログのアイキャッチを分析しよう


『アイキャッチを変えよう!』と思ったところで、そう簡単にいきません。
- 『目に止まるアイキャッチ』
- 『クリック率の上がるアイキャッチ』



そんなの出来たら苦労しねぇ!!!!!!!
はい。筆者はデザインが苦手です。そもそも知識がありません。
絵も苦手です。


これが限界でした。
それでもアイキャッチが作りたいんや…!
センスが無いのであれば、まずは他の人を真似てみましょう。
『みんながどんなアイキャッチを使っているのか』を調べることにしました。
アイキャッチのデータ分析



みんなはどんなアイキャッチだろう?
ということで、分析してみました。
※フォロワーさんのブログ中心に分析したので、ブログ開設から1ヶ月~4ヶ月の方が中心になります。
とはいえ、デザインの知識がないので、わけ方は単純。
- 写真のみ
- 写真+文章
- 絵のみ
- 絵+イラスト
- 背景透過
- その他
で分けました。結構雑です。
『その他』は判別が難しかったアイキャッチ。
ブロガーさん本人のイラストや加工が凄かったので、除外しました。
真似できそうにないので。




分析した結果はこちら。
今回は、25ブログ、712記事を分類しました。
『その他』扱いの6記事は、表から省いているので、合計がおかしいのはご了承ください。
結果を見ると、写真を加工せず、そのままアイキャッチにしている記事が多いですね。
半数のアイキャッチが無加工である
実際にデータ化して気づいたのが、半数以上の記事が、無加工のアイキャッチです。
写真のみのアイキャッチが39%、イラストのみが12%、合わせて51%もあります。
もちろん、ブログ初心者の記事だから、という部分もあります。
それでも、文字を入れるだけでも差別化はできるのだと感じました。
フリー素材は他の人と被る。
アイキャッチのフリー素材は、他の人と被ります。
私の実体験ですが、ブログ投稿初期は、フリー素材をそのままアイキャッチにしていました。
例えば、下記のフリー素材です。


この時はコールセンターの記事でしたが、見事に他ブログと被りました。
- 『コールセンターの記事だから電話してる人をアイキャッチにしよう!』
- 『フリー素材のサイトで、コールセンターと調べてみよう!』
みんな考えることは、大体一緒です。
競合ブログを調べたら、3つのブログで先程の画像がアイキャッチに。
これでは、他のブログと差別化が難しい。
読者も気付くわけです。
『あれ?この画像さっきも見たよな?』って
無加工のアイキャッチが51%。写真だけでも39%ありますから、それは被りますよね。
ブログアイキャッチを作ってみよう!!


分析も終わったので、アイキャッチを作ってみることに。
色々なアイキャッチを見た中で、『透過っていいな』と思いました。
タイトルの背景を透過してるだけで、雰囲気が出るんですよね。



でも難しくない?
と思ったそこのあなた。



私もそう思う
でも簡単なんです。そう、Canvaならね。
Canvaを使ってアイキャッチを作る
ブロガー御用達のCanvaを使って、アイキャッチを作ります。
Canvaに関して、一から説明すると長くなるので割愛。
詳しくは、『Canva Pro』の月額料金は?有料版機能やできることも解説!で紹介しています。
※今回の記事では、Canvaの有料版を使っています。
無料版だと、できない可能性もあるのでお気をつけください。
まずは、透過が簡単にできるのか試してみることにしました。
透過には、半透明の図形を用意することが必要です。
まず背景を選びます。


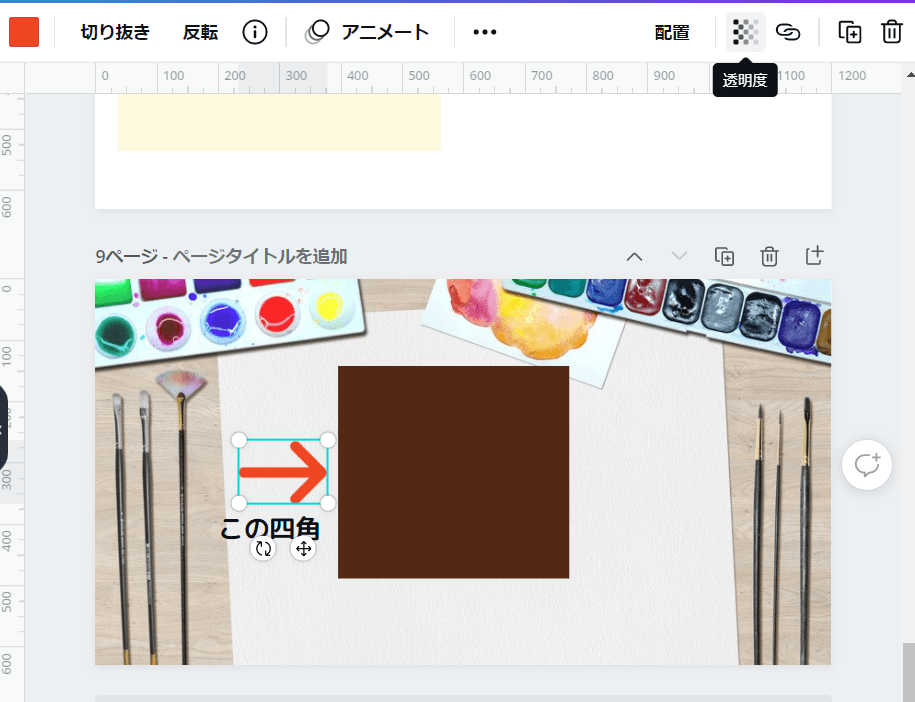
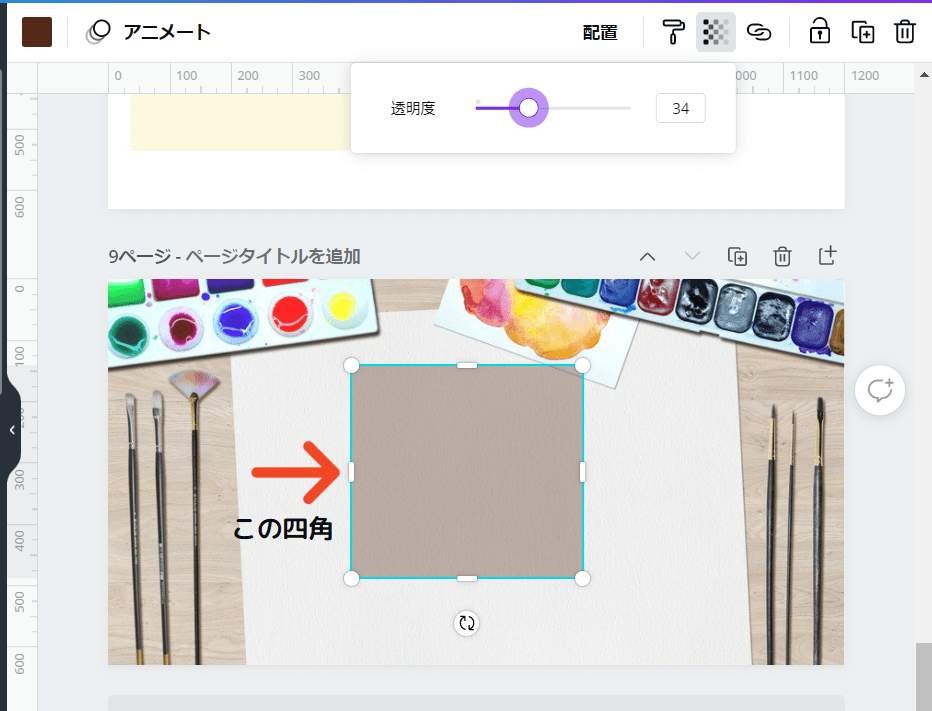
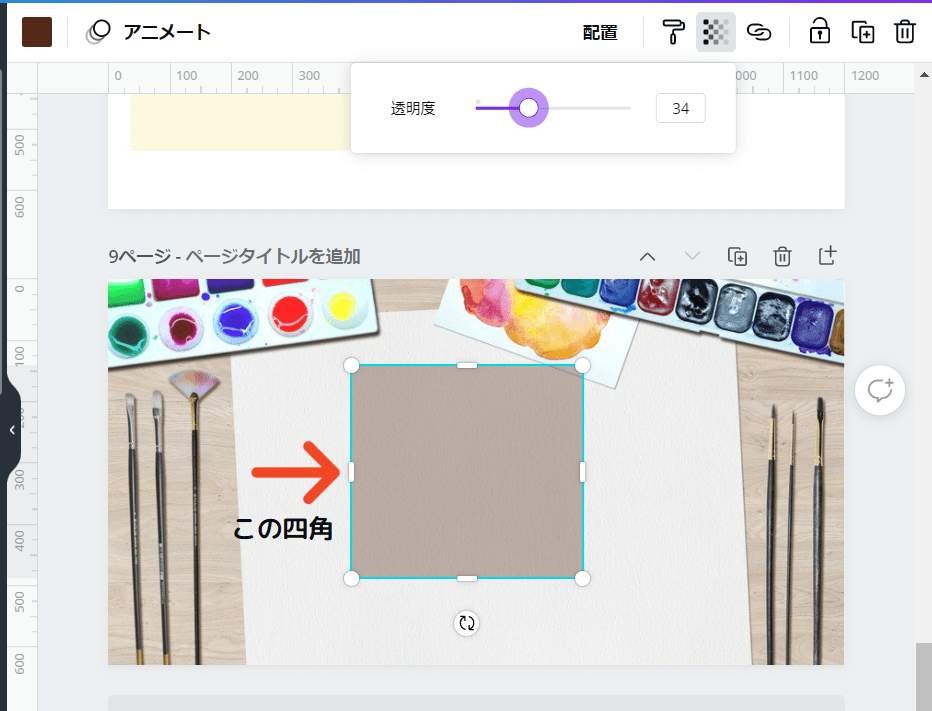
図形を選択します。
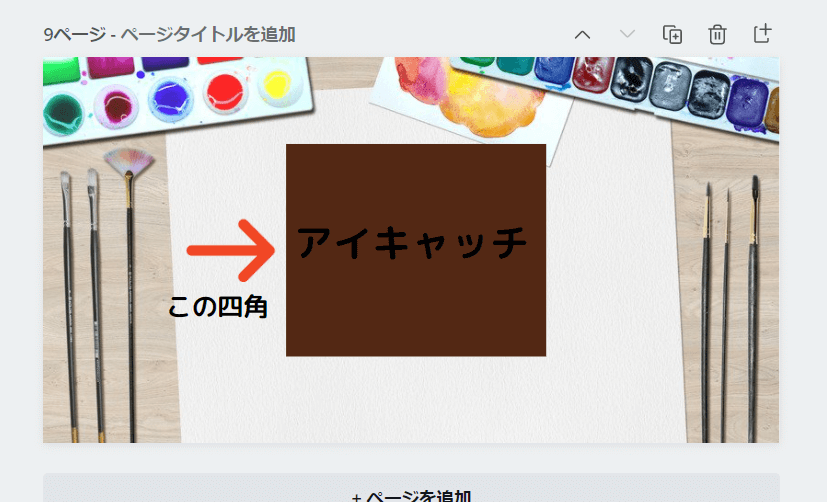
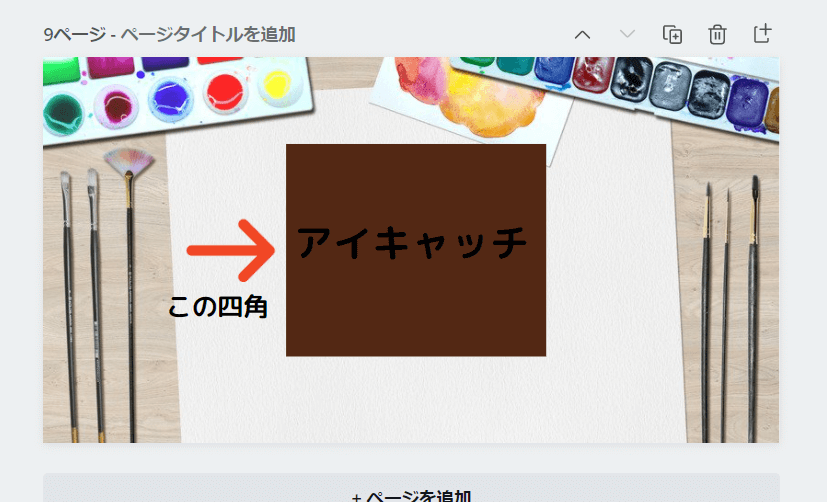
中央の茶色い四角が図形です。


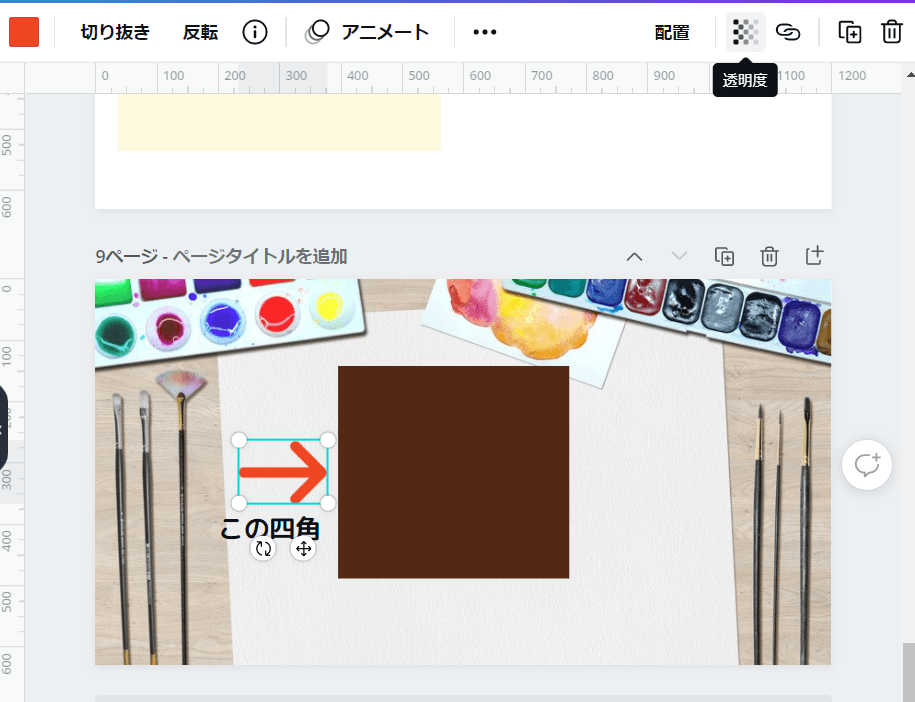
図形の透明度を調整していきます。
透明度を変えると、画像の色が薄くなっていきます。
背景も見えてきますね。


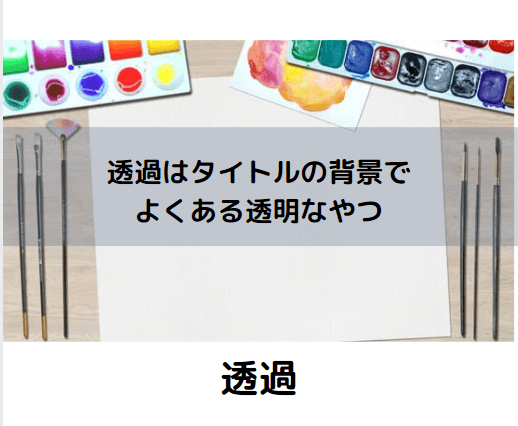
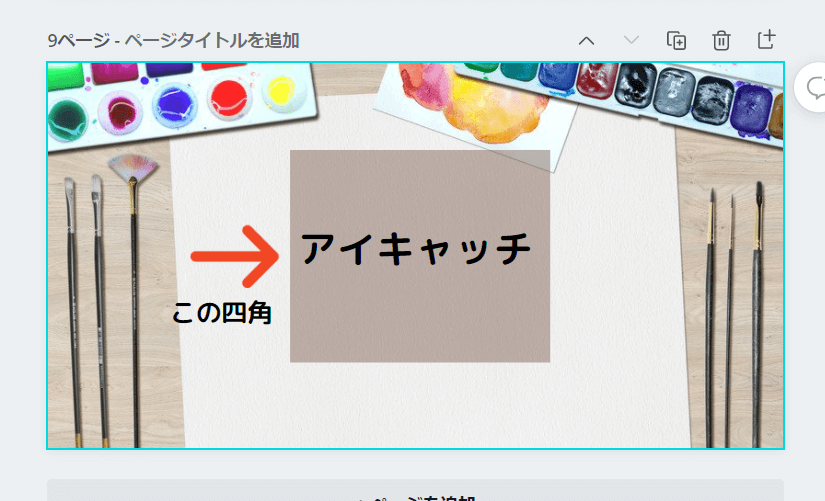
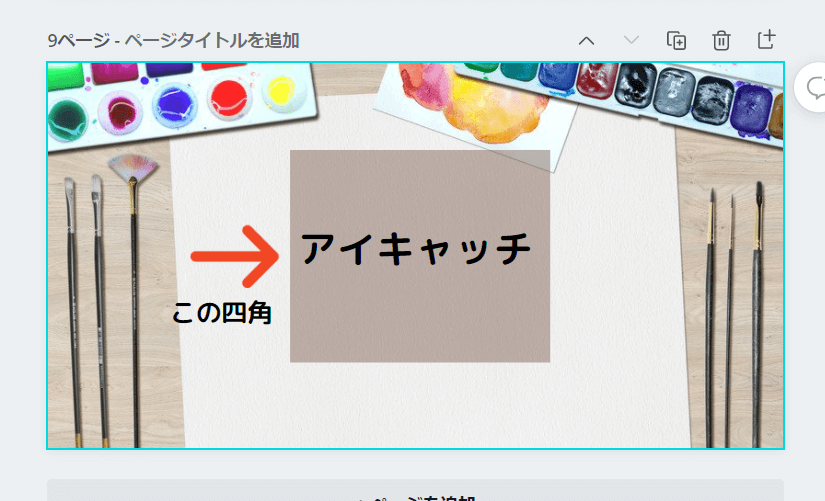
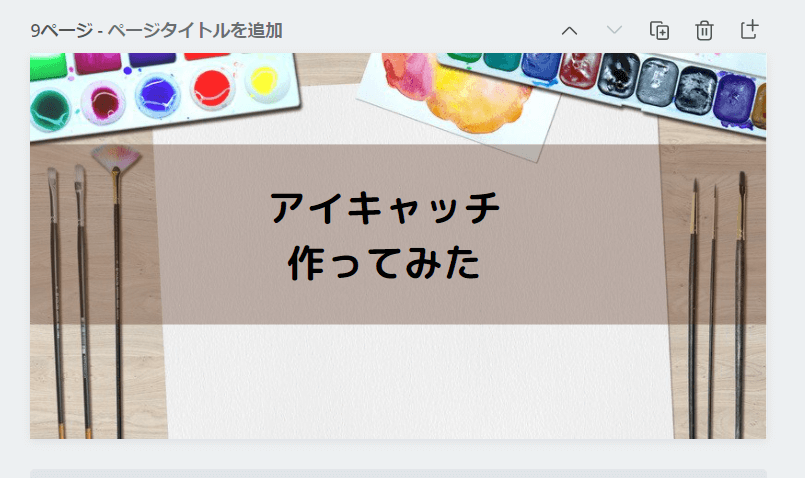
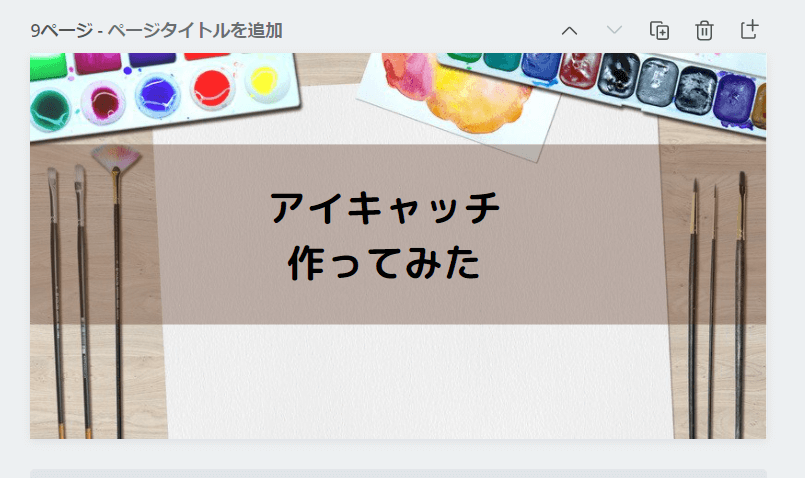
文字を載せてみましょう。違和感がないですね。


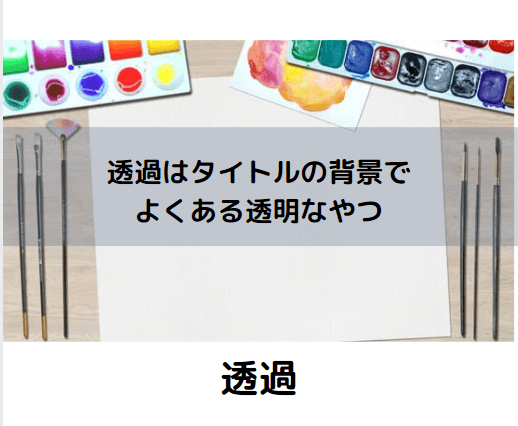
透過無しだと、文章が見にくくなります。


図形のサイズを大きくして、微調整。
これだけでも良い雰囲気になりました。


透過なしバージョンも用意してみました。
透過が無いほうが好みの方は、無しでも良いと思います。


ブログアイキャッチ完成!
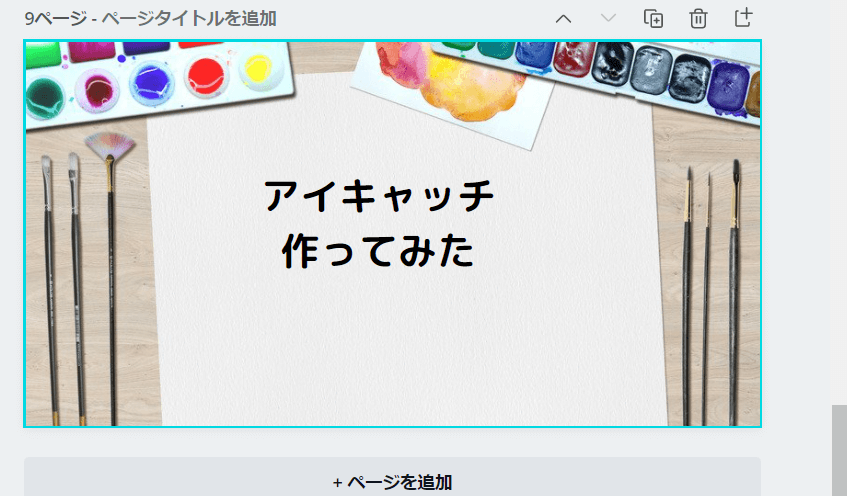
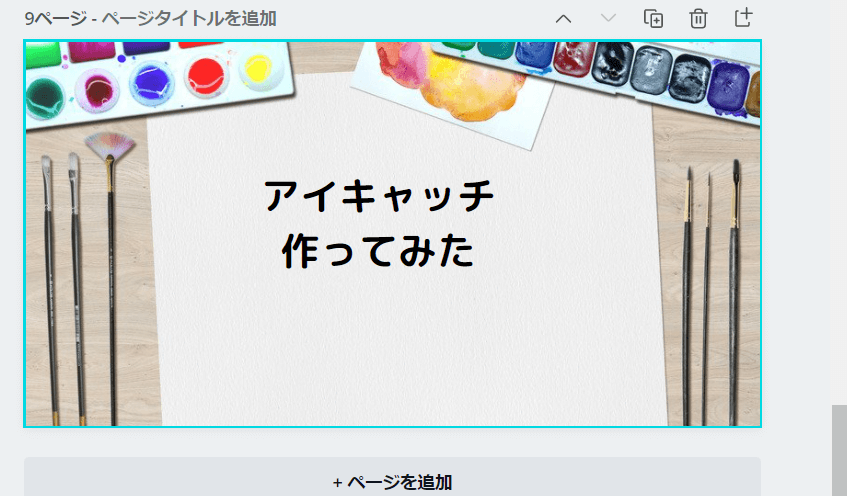
透過を使いながらできたアイキャッチがこちら。


難しいことはしていませんが、雰囲気は良くなった気がします。
センスが無いのはどうしようもなかった。
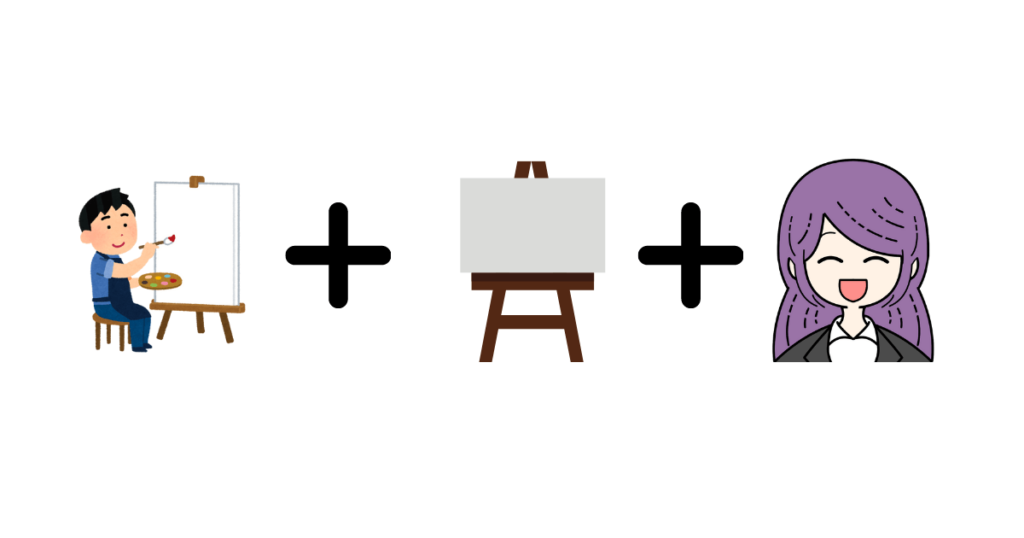
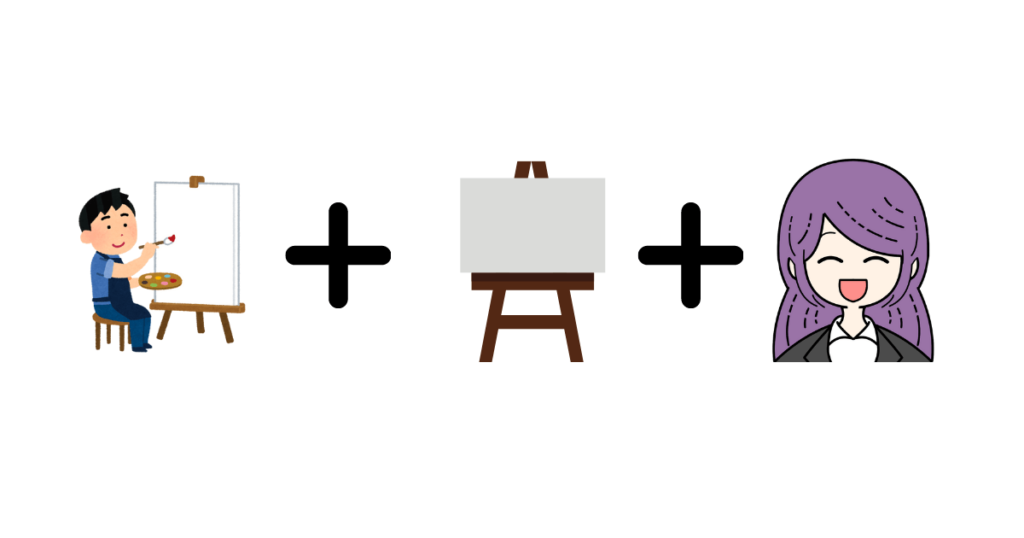
透過だけではなく、イラストを複数組み合わせるのと、フォントを変えています。
イラストに関しては3つ。


- 画家(いらすとや)
- キャンバス(Canvaの素材)
- アイコン(ココナラで依頼)
この3つをクソコラみたいに頑張りました。
ちなみに、素材を使う際には、背景透過の素材にしておきましょう。
ココナラでアイコンを依頼するのであれば、背景透過は確認しとくといいですね。
ここまで行えば、アイキャッチが全く一緒!ということはなくなるはずです。
アイキャッチに工夫を加えてみよう!!
今回は、アイキャッチリニューアルのお話でした。
最後に、変えてみてどうだったのかお伝えします。
まず、アイキャッチを変えて、パット見の印象が良くなりました。
フリー素材やフリーイラスト感が薄れた印象です。
また、記事の内容も、以前のアイキャッチより分かりやすくなりました。
一方で、作成時間はかかります。
透過だけなら時間はかからないので、どこまで頑張るかは自分次第ですね。
後は、アイキャッチの統一感がなくなりました。
以前までは、『四角い枠+タイトル+アイコン』のテンプレを自分で作成。
今は記事に合わせてデザインを変えるので、統一感はなくなりました。
アイキャッチを変えて良かった!
メリットデメリットは両方ありましたが、アイキャッチを変えて良かった!
変えたことによる反響も頂いてますし、何より作っていて楽しい!!
テンプレート通りに作るのは楽です。
でも、変化がない…



流れ作業になってるのでは?
と感じる部分もありました。
『アイキャッチを見てもらおう!』という意識は、ぶっちゃけ低かった。
今回、アイキャッチをリニューアルしたことで、画像編集も少し覚えましたし、意外と簡単なことにも気付きました。
アイキャッチ一つでも、学べること、成長できることはあるのです。
『アイキャッチ微妙だなー』
『アイキャッチ変えてみたいなー』
と感じているそこのあなた。今がチャンスです。
タイトルを入れるだけ、透過させるだけでも大丈夫。
他の人とかぶらない、オリジナルのアイキャッチを作ってみませんか?






コメント