
ブログでグラフを使いたいんだけど…



それならCanva!



秒でグラフが作れるよ!
ブログで使いたくなるのが、「グラフ」
でも…作るの大変じゃないですか?
私もよく作りますが、ぶっちゃけ大変。
スプレッドシートを使っても…





どこをどう変えるんだ?
ってなることも。
そんなあなたに朗報。
てか筆者に朗報。
Canvaでグラフを作れるようになりました!
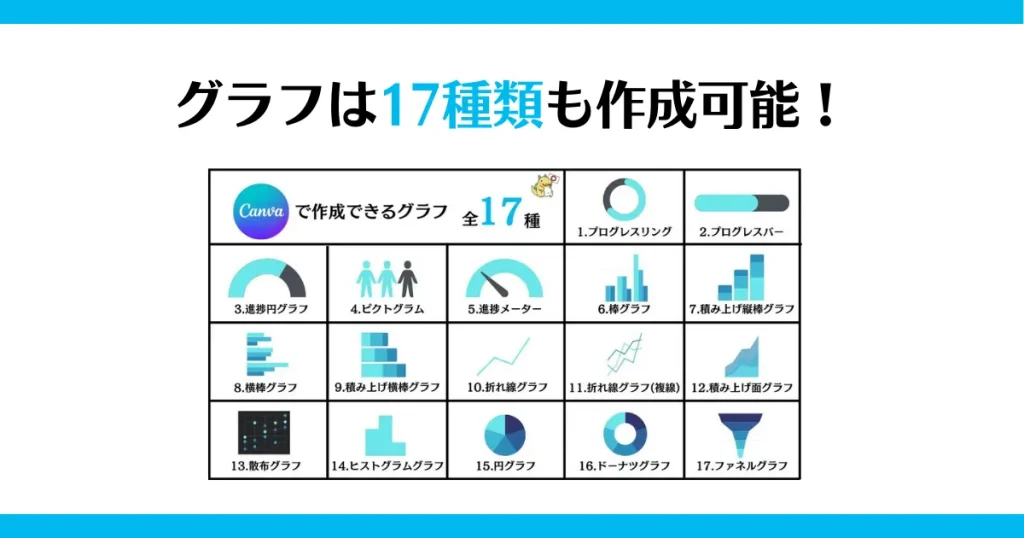
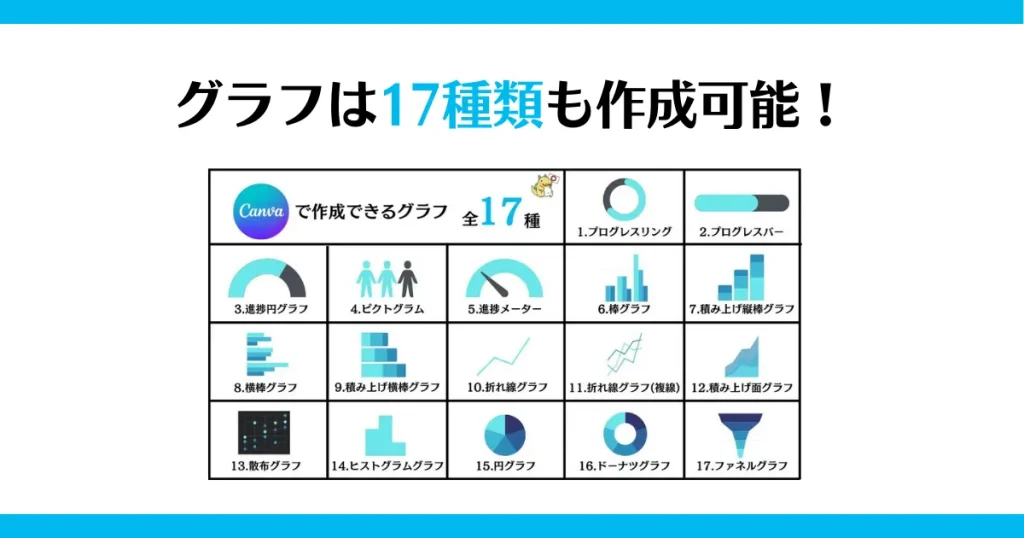
種類はなんと17種類!
しかも直感的に作業しやすい!
今回はCanvaでグラフを作る方法を解説します!
Canvaで作成できるグラフの種類は?


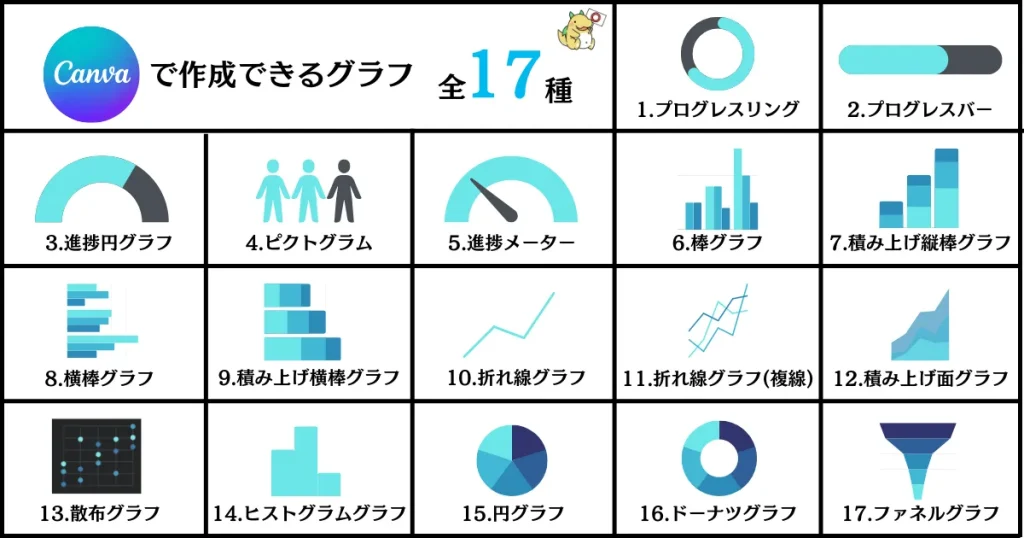
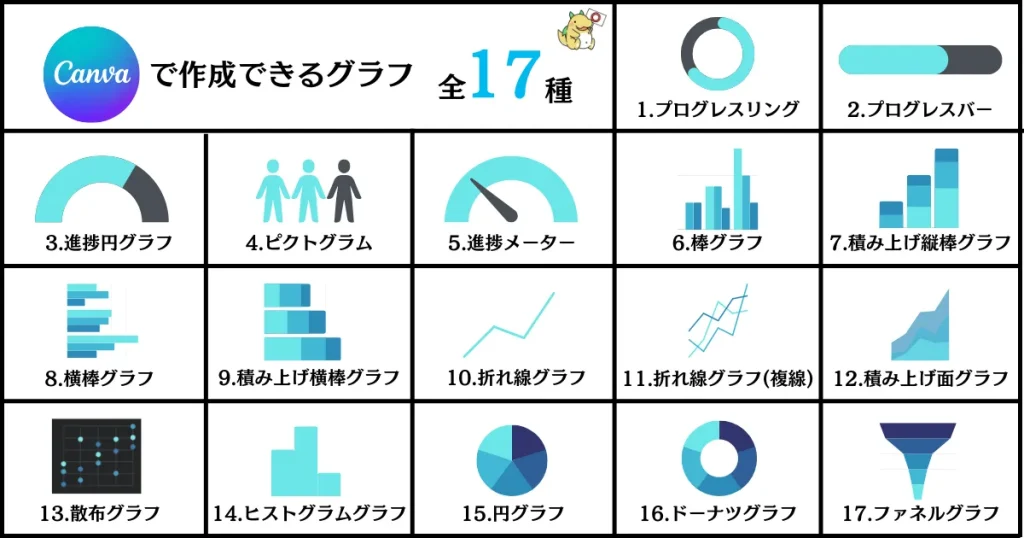
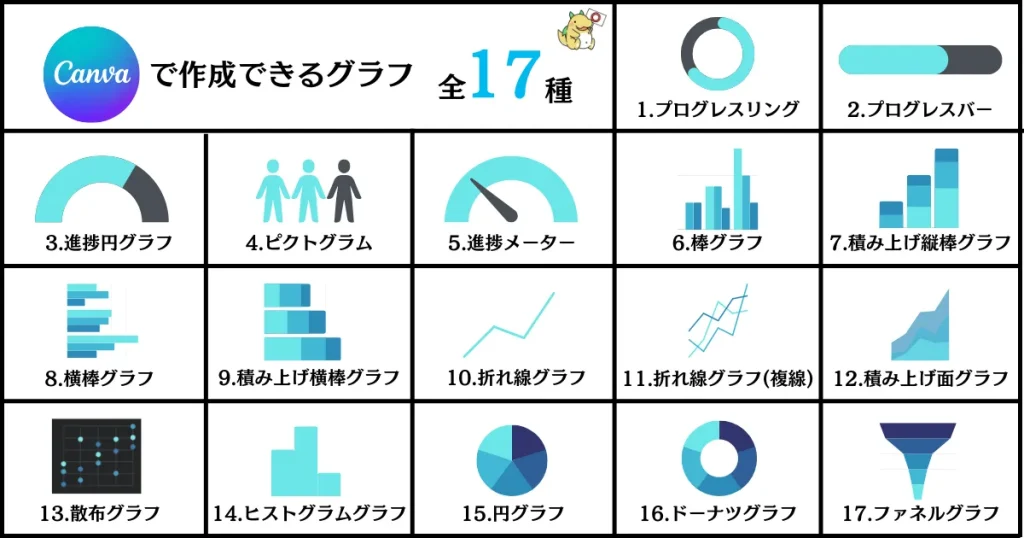
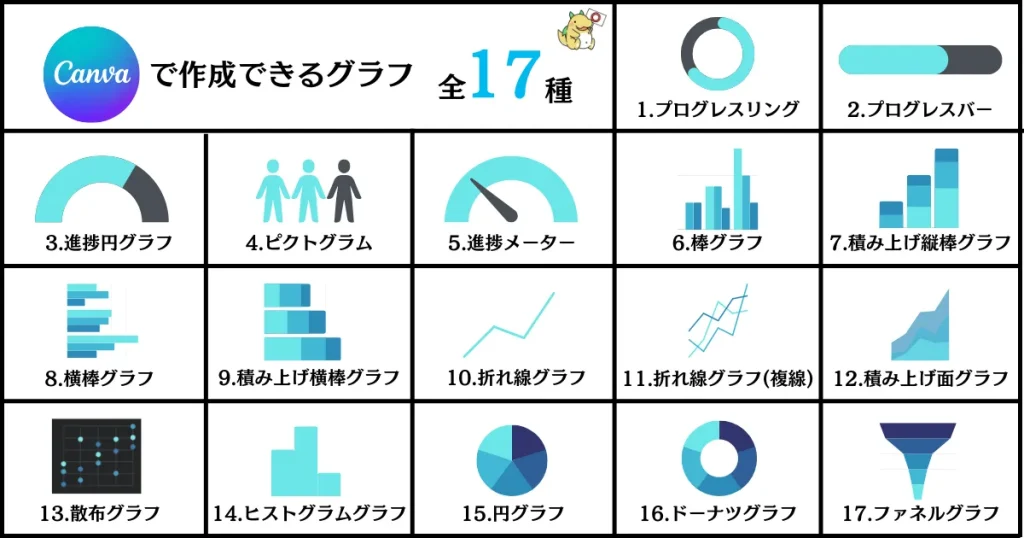
Canvaで作成できるグラフの種類は、なんと17種類!
- プログレスリング
- プログレスバー
- 進捗円グラフ
- ピクトグラム
- 進捗メーター
- 棒グラフ
- 積み上げ縦棒グラフ
- 横棒グラフ
- 積み上げ横棒グラフ
- 折れ線グラフ
- 折れ線グラフ(複線)
- 積み上げ面グラフ
- 散布グラフ
- ヒストグラムグラフ
- 円グラフ
- ドーナツグラフ
- ファネルグラフ



全然わからん!
てなわけで、まとめるとこんな感じです。





ここからは、作成方法や使いやすいグラフを解説します!
Canvaでグラフを作る方法


Canvaでグラフを作る方法は、めっちゃ簡単!
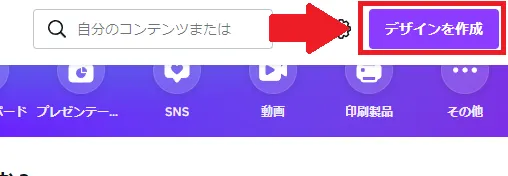
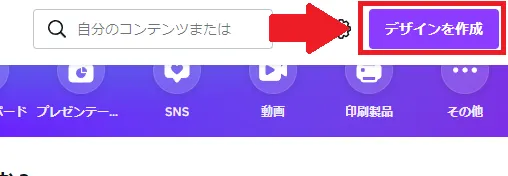
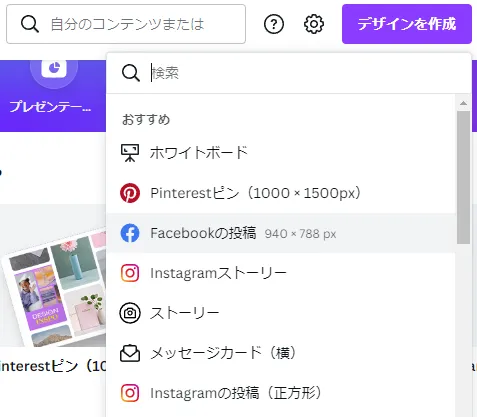
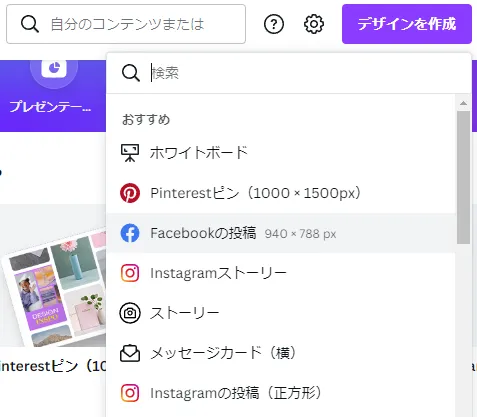
右上の「デザインを作成」をクリック


サイズ選択が出てくるので、好きなサイズをどうぞ。


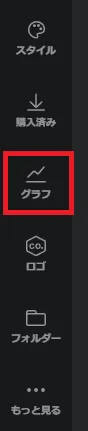
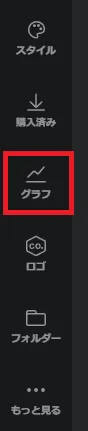
左側の欄から、「グラフ」を選択


もし見つからない場合は、一番下の「もっと見る」をクリックしてみてください!





たったこれだけ!



簡単ね!
実際にグラフを作ってみた
せっかくなので、実際に作ってみました。
今回は、左上の「プログレスリング」を選択。


クリックだけで、リングが登場


あとは、用意された項目を選ぶだけ!





マジで簡単!
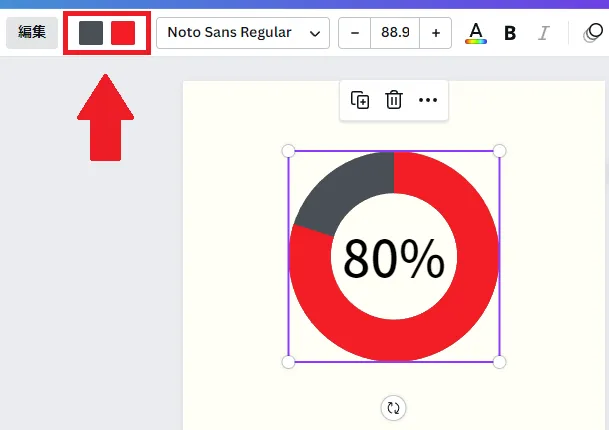
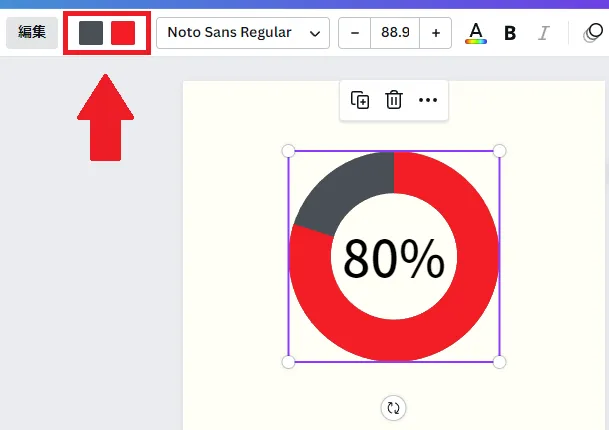
実は、色も自由に変更可能。





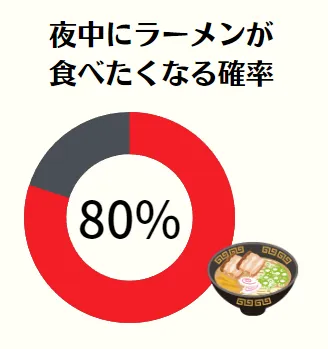
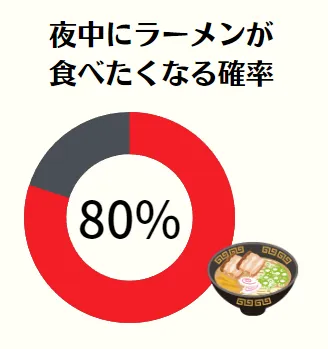
完成品がこちら!


Canvaなので、テキストもイラストも挿入可能!
グラフ単体よりも、分かりやすいし見栄えが良い!
Canvaであれば、分かりやすいグラフが簡単に作れちゃいます!
Canvaで作れるおすすめのグラフ


ここからは、Canvaで作れるおすすめのグラフを紹介!
- 円グラフ
- 棒グラフ
- 割合表示(棒グラフ)
- 割合表示(半円)
- 人数割合
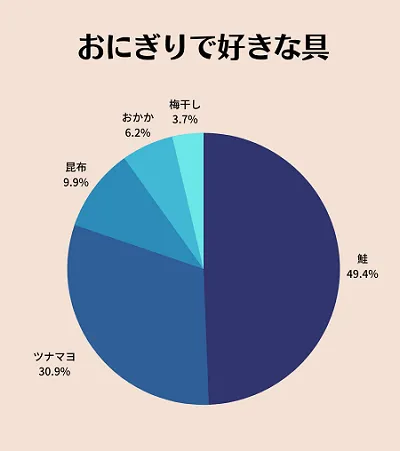
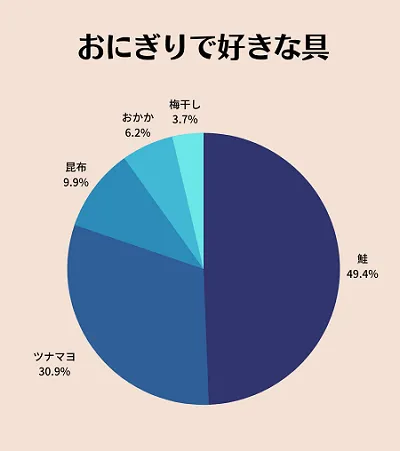
円グラフ
まずは円グラフ!
割合を出すときに便利!







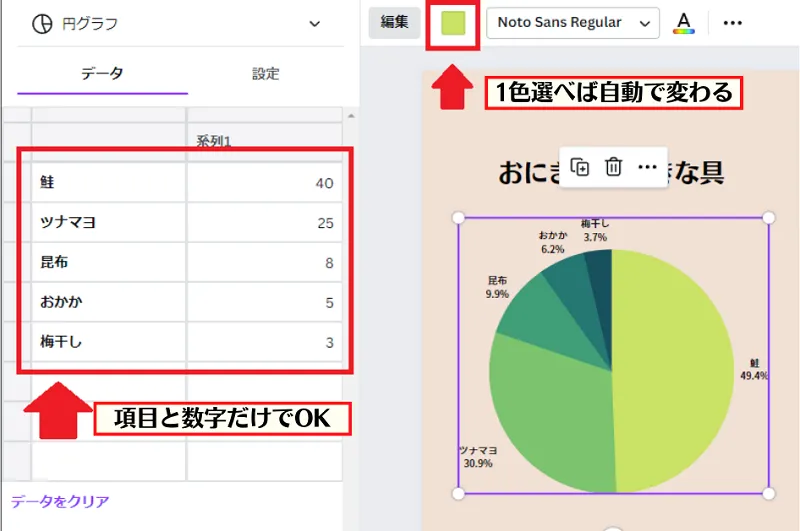
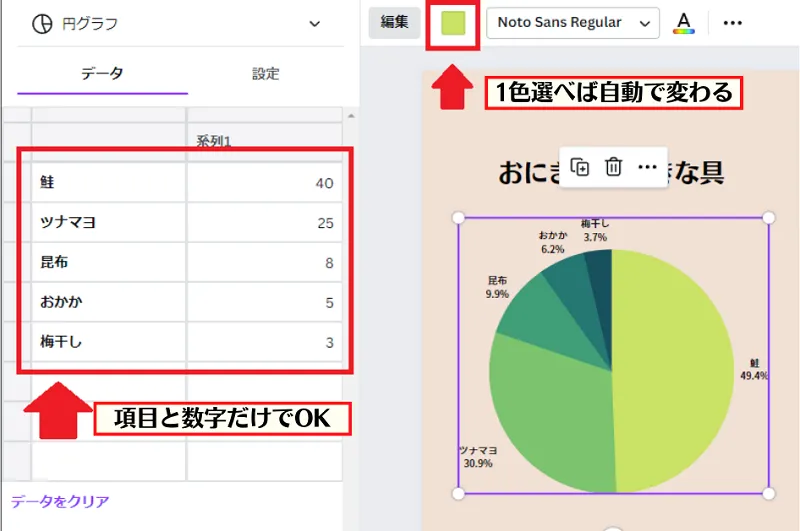
機能も充実!
- 項目と数字だけ
- 1色選べば自動で色が決まる
- 割合(%)でも、数字でも表示可能



使える場面が多そうね!
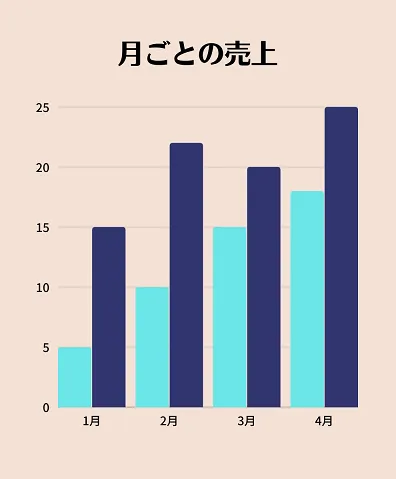
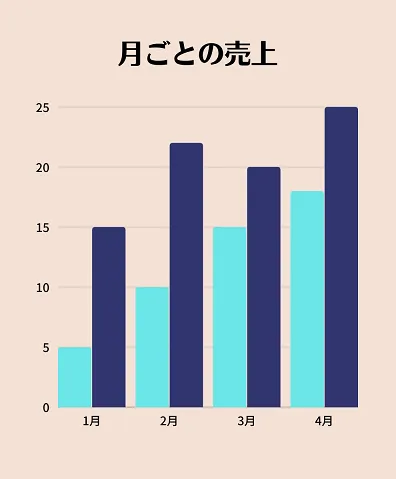
棒グラフ
棒グラフも、収益報告などに使えて便利。
たとえば、「2021年と2022年の売り上げを比較したグラフ」



数値は適当だけどね


単独でも、複数の比較でもOKなのは便利です。
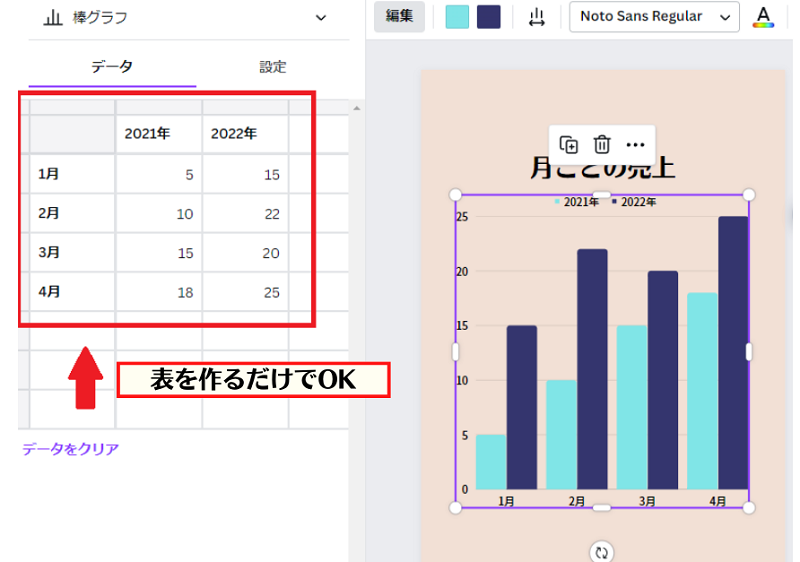
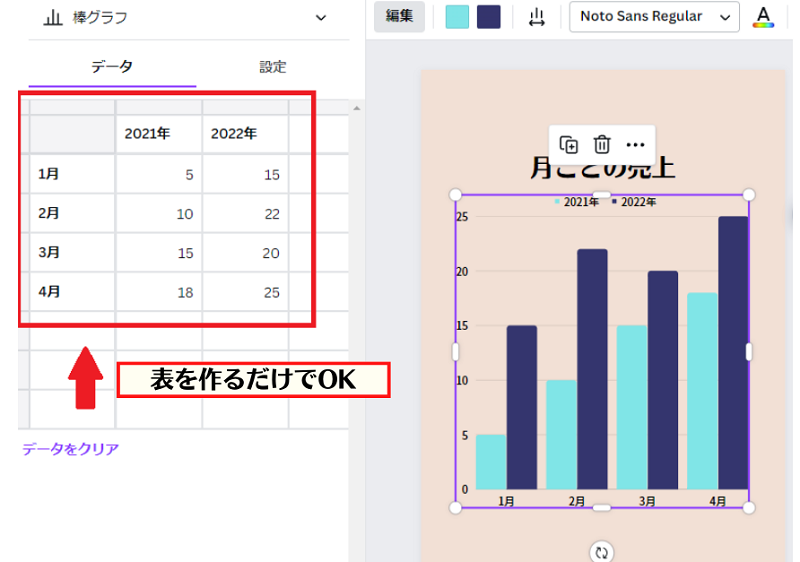
使い方はこんな感じ。
表を作るだけなので、めっちゃ簡単。


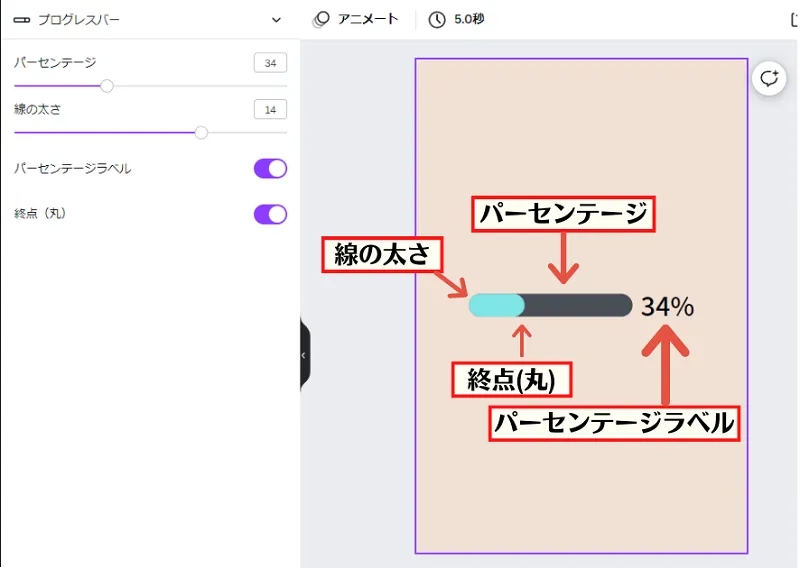
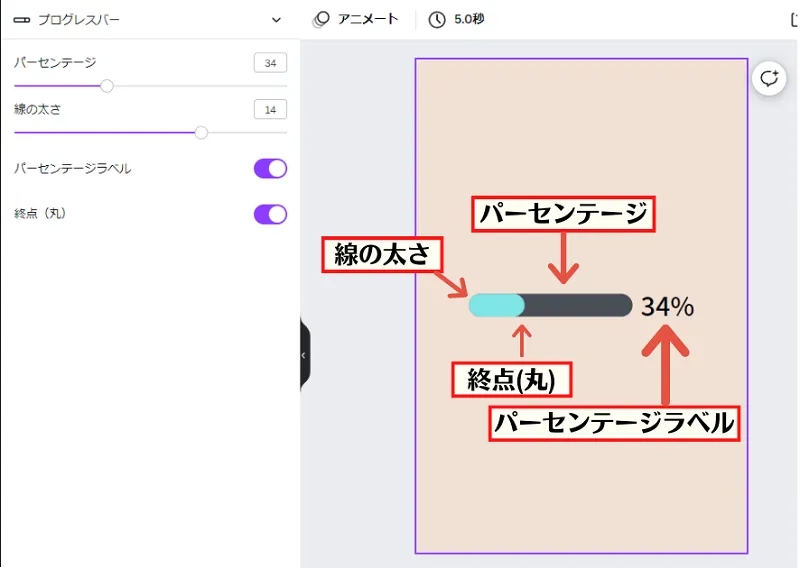
割合表示(棒グラフ)
割合を表示するときには、割合表示が便利!
.webp)
.webp)



割合って結構使うよね!
- リピート率90%
- 顧客満足度88%!
- 業界シェア率66%!
みたいな感じ。
商品やサービスレビューで使いやすいよね。
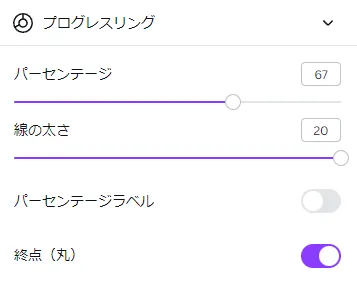
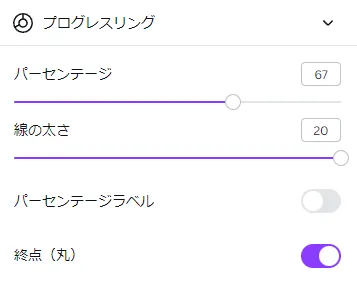
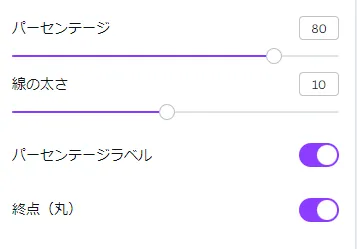
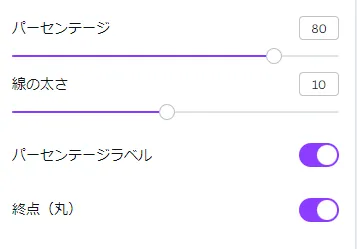
使い方はこんな感じ!


- 数字のオンオフ
- 線の太さ
- 終点を丸or四角
を選ぶだけ!
割合表示(半円)
割合表示(半円)は、さっきの割合表示を半円にしたやつ。
.webp)
.webp)
設定に関しては、一緒なので省略。





ビジュアルの好みで選んでいいよ!
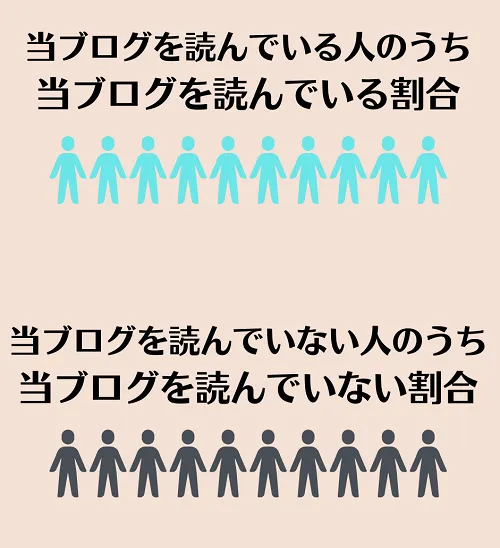
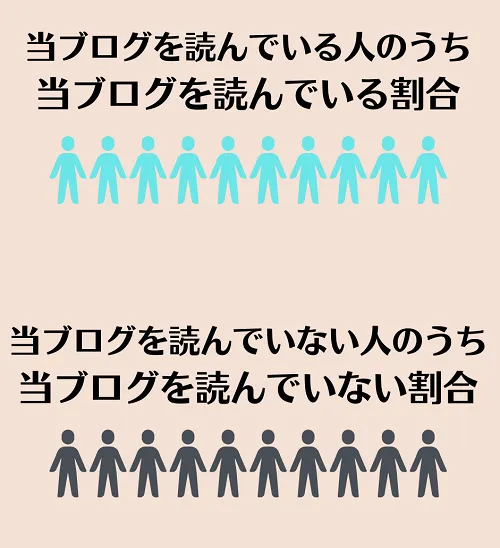
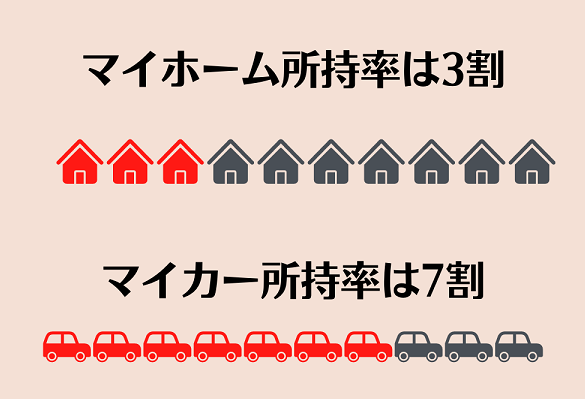
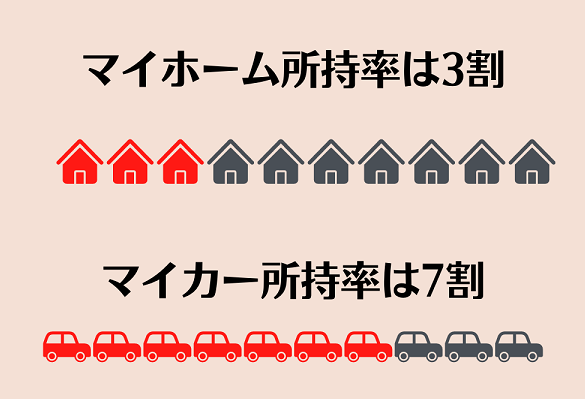
人数割合
人数割合は、こんなグラフ!





Canvaならではのグラフね!
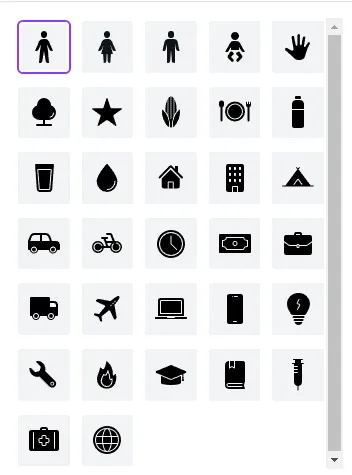
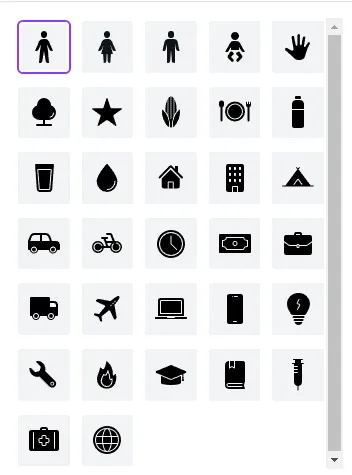
実は、ピクトグラムは変更可能!
充実の32種類!







32種類もあると、いろんな場面で使えるね!
まとめ:Canvaでグラフを作ってみよう!


今回は、「Canvaでグラフを作る方法」を紹介しました!
おさらいすると、この17種類!


これが全部、Canvaだけで作れちゃう!
しかも、無料なのがすごい!やばい!
グラフは17種類もあるので、用途に合った物を使いましょう!
プレゼンや図解にも、ぜひ使ってみてくださいね!



以上!Canvaのグラフがやばい記事でした!


コメント